Hay Newbie kali saya mau bagiin TUTORIAL CARA BUAT FOTO WPAP dengan PhotoShop, Corel Draw dan Adobe Ilustrator karena saya sendiri sebelumnya juga agak kesulitan mencari ini apa namanya ?? tapi syukur dapet petunjuk di salah satu Blog milik Tetangga .. semoga bermanfaat yah Newbie..
Tutorial Cara Membuat WPAP dengan Photoshop
 Tutorial Cara Membuat WPAP dengan Photoshop atau tutorial cara bikin wpap dengan photoshop untuk desainer grafis dan pecinta Wedha’s Pop Art Portrait WPAP.
Wedhas’s Pop Art Portrait atau lebih dikenal dengan singkatan WPAP yang
ngetren di Indonesia itu ternyata juga bisa dibuat dengan adobe photoshop. Selama ini setiap kita melihat karya seni rupa pop art, selalu saja yang tersaji adalah karya yang penuh warna
meriah. Wpap yang kemudian meroket menjadi bahasan hangat di berbagai
media bahkan di dunia maya. Dengan ciri khas dan gayanya yang nyeleneh,
unik dan penuh warna berseberangan menjadi corak alternatif desain modern untuk mengekspresikan karya seni.
Tutorial Cara Membuat WPAP dengan Photoshop atau tutorial cara bikin wpap dengan photoshop untuk desainer grafis dan pecinta Wedha’s Pop Art Portrait WPAP.
Wedhas’s Pop Art Portrait atau lebih dikenal dengan singkatan WPAP yang
ngetren di Indonesia itu ternyata juga bisa dibuat dengan adobe photoshop. Selama ini setiap kita melihat karya seni rupa pop art, selalu saja yang tersaji adalah karya yang penuh warna
meriah. Wpap yang kemudian meroket menjadi bahasan hangat di berbagai
media bahkan di dunia maya. Dengan ciri khas dan gayanya yang nyeleneh,
unik dan penuh warna berseberangan menjadi corak alternatif desain modern untuk mengekspresikan karya seni.
Teknik dan cara pembuatan wpap mempunyai bermacam-macam metode, pada dasarnya menggunakan teknik tracing / menjiplak / ngeblat yang disesuaikan dengan gaya wpap yaitu berupa bidang dari garis lurus tak beraturan. Teknik
tracing berupaya untuk menyederhanakan bentuk gambar kurva menjadi
bidang bersudut sederhana. Sangat jarang wpap menggunakan kurva atau
garis melengkung, bahkan tidak ada. Karena pada saat pembuatannya wpap
menggunakan hanya garis luru. Kita bisa membuat seni wpap dengan program komputer untuk efektifitas pembuatan. Anda bisa membuat wpap dengan CorelDraw dan tentu saja Anda bisa membuat wpap dengan photoshop.
 |
| Add caption |
Dibalik ide dan penemuan WPAP adalah sebenarnya diawali dari
tuntutan. Dimulai dari kejenuhan dan faktor usia yang membuat detail
penglihatan Wedha menurun. Penemu wpap ini selanjutnya mencari
alternatif cara melukis dengan lebih mudah dengan hasil sederhana tanpa
mengurangi estetika dan dapat dikerjakan oleh mata ‘tua’ seperti yang
dialaminya.
Dan mulailah pada sekitar tahun 1990-1991 beliau
mengilustrasikan wajah manusia sebagai kumpulan bidang-bidang datar yang
dibentuk oleh garis-garis. Dengan berbagai pengalaman utak atik blok warna dan tuntutan kerja melukis untuk majalah hai Jakarta, Foto Marak Berkotak FMB
berhasil ditemukan. Sejak teknik itu dipakai Wedha memposisikan dirinya
sebagai penemu teknik seni rupa ini yang pada perjalannya diganti nama
menjadi Wedhas’s Pop Art Portrait WPAP. WPAP adalah seni asli Indonesia
dan bahkan digadang pertama di dunia. Apresiasi semakin memuncak dengan
diterbitkannya sebuah komunitas wpap di dunia maya, Anda bisa akses di wpapcommunity.com
Cara Membuat WPAP dengan Photoshop
Dalam membuat ilustrasi WPAP memakai teknik tracing/jiplak. Namun tidak men-trace semua yang ada di foto tersebut, melainkan tracing yang kreatif yaitu tracingmenurut apa yang ada di kreatifitas anda.
Satu hal lagi, gaya WPAP ini terdiri dari garis-garis yang kaku, jadi hindari garis lengkung atau smooth curves.
1. Buka salah satu foto yang akan di-trace ke dalam Photoshop. File > Open… (Ctrl + O) Windows / (Cmd + O) Mac OS.
2. Aktifkan Pen Tool (P). Dan pastikan mode-nya dalam Shape Layers dan Style-nya ubah memakai 1 Px Stroke 0% Fill Opacity.

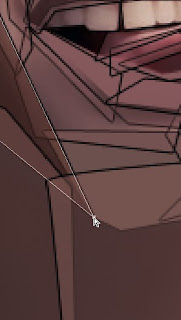
3. Trace bagian-bagian yang mempunyai batas-batas perbedaan warna, intensitas, ataupun gelap-terangnya. Pastikan membuat kurva yang tertutup.
4. Trace hingga seluruh bagian-bagian foto.
Untuk memilih kurva-kurva yang sudah dibuat bisa menggunakan Path Selection Tool(A).
5. Anda bisa merubah bentuk kurva dengan Direct Selection Tool (A) apabila dirasa ada yang kurang pas.
Shortcut untuk mengganti tool dari Path Selection Tool ke Direct Selection Tool atau sebaliknya adalah dengan (Shift + A)
Tarik bagian titik-titiknya.
6. Apabila ada kurva yang urutan layer-nya tidak sesuai bisa diatur urutan layer-nya di menu Layer > Arrange
Ada beberapa menu Arrange:
Bring to Front: menjadikan layer yang dipilih berada di urutan teratas.
(Shift + Ctrl + ]) Windows / (Shift + Cmd + ]) Mac OS
Bring Forward: layer yang dipilih naik satu urutan menjadi di atas layer yang diatasnya.
( Ctrl + ] ) Windows / ( Cmd + ] ) Mac OS
Send Backward: layer yang dipilih turun satu urutan menjadi di bawah layer yang dibawahnya.
( Ctrl + [ ) Windows / ( Cmd + [ ) Mac OS
Send to Back: menjadikan layer yang dipilih berada di urutan terbawah.
( Shift + Ctrl + [ ) Windows / ( Shift + Cmd + [ ) Mac OS
7. Pilih kurva jadikan settingan di layer-nya Fill menjadi 100%, klik di icon bergambar mata di sebelah tulisan Effects untuk menghillangkan efek garis. Dobel klik di Layer thumbnail untuk mengubah warna kurva yang dipilih.
8. Dan warnailah dengan warna-warna popart, dengan artian warna-warna yang memberontak dari warna aslinya.
9. Anda bisa membuat desain background juga apabila dirasa terlalu kosong.
Tutorial Cara Membuat WPAP dengan
Adobe Ilustrator
WPAP atau Wedha’s Pop Art
Potrait adalah style design yang diperkenalkan oleh Wedha Abdul Rasyid
pada tahun 1990-an di usianya yang ke 40. Latar belakangnya adalah usia
yang sudah tidak muda lagi sehingga kemampuan dalam melukis wajah secara
realistik menjadi semakin sulit karena indra penglihatannya yang sudah
tidak setajam dulu. Maka beliau mulai mencari celah lain untuk
menggambarkan sosok manusia dengan garis-garis imajiner dan
bidang-bidang datar yang membentuk karakteristik wajah dan menggunakan
warna-warna cerah untuk mempertegas wajah tersebut. Beliau telah
mengalami proses panjang. Maka giliran kita untuk menghargainya. Kita
bisa membuat WPAP sendiri. Caranya mudah. Kali ini saya akan menunjukkan
panduannya. Selamat mencoba ;-)
1. Persiapan.
- Pilihlah foto wajah yang High Resolution. Hal ini akan memudahkan anda membuat guratan dalam WPAP foto tersebut.
- Gunakan Software berbasis Vector, seperti Coreldraw atau Adobe Ilustrator.
2. Membentuk Outline Mata, Hidung, Bibir.
Aturan dalam WPAP berbeda dengan
pembuatan vector wajah. WPAP tidak perlu repot-repot mengikuti
lengkungan wajah. Bidang yang dibuat WPAP “bersudut” untuk vector bidang
yang dibuat membulat. Maka bentuk wajah dengan menggunakan bezier
tools. Jangan menahan garis yang anda buat karena menyebabkan garis anda
melengkung, dan tidak sesuai dengan style WPAP. Usahakan bidang yang
anda buat tetap membentuk sudut, maksimal 140 derajat.
Warnai sisi gelap terang, bisa dengan alat bantu eyedroper atau dengan menahan click pada palet warna sesuai keinginan anda.
Maka jadilah sepasang mata.
Untuk hidung dan bibir, gunakan bezier tools dan muat skin tone dari object tersebut dengan warna abu-abu.
Untuk memudahkan memilih warna yang akan
digunakan, kita buat skin tone vector dari wajahnya dulu. Skin tone
adalah perbedaan warna gelap dan terang pada object wajah. Buat
skintone, dengan memuat warna abu-abu dan pisahkan gelap terang dari
warna kulit object. dan warna skin tone pada bagian kerudung.
3. Pewarnaan WPAP.
Pewarnaan WPAP dilakukan dengan
warna-warna cerah, akan tetapi tetap memperhatikan sisi gelap dan terang
permukaan kulit yang menghasilkan perpaduan warna yang realistik dan
elegant.
Dengan bantuan Skin tone kita lebih
mudah untuk membedakan gelap terang warna yang akan kita gunakan.
Setelah diwarnai maka hasilnya menjadi seperti ini:
Terakhir, hadiahkan desain anda pada
mereka yang anda sayangi dan ingin beri kejutan. Untuk penggunaan
tools-tools Coreldraw bisa dilihat di sini. Salam kreatif :-)
Tutorial Cara Membuat WPAP dengan
Corel Draw
Persiapan
1. Pilih foto terbaik anda. Manakah yang akan anda vector. Saya sarankan yang sederhana dan tidak butuh terlalu banyak tekstur.
2. Gunakan tools “Bezier” atau “Pen”
untuk menggambar mata. Kali ini, saya akan mempraktekkan bagaimana
membuat vector mata dengan “Bezier Tools”.
3. Buat garis dengan Bezier tools.
4. Kemudian ubah dengan tools
curve. Gunakan “shape tools”, lalu klik pada garis yang ingin kita buat
melengkung. Ketika sudah terseleksi garis tersebut, klik “Convert Line
To curve”. Kemudian drag garis hingga melengkung sesuai dengan garis
mata.
4. Atau cara paling cepat, buat garis
lengkung secara langsung dengan membuat garis lurus seperti cara diatas,
tanpa melepas click kiri pada mouse, hingga garis dapat melengkung dan
buat garis sesuai dengan garis mata.
5. Berikutnya adalah pewarnaan. Dalam
tehnik pewarnaan diperlukan turunan warna. Turunan warna ini didapat
dengan menggunakan “eyedropper tool”, tapi sebelumnya aktifkan
“Dockercolour Window” dulu.
6. Lalu “Docker Colour Window” akan keluar disebelah kanan lembar kerja anda.
7. Smart Fill adalah tools praktis
untuk mewarnai bidang yang kita ingini dengan syarat bidang yang akan
kita isi warnanya tidak boleh mengalami “kebocoran”. Contoh penggunaan
smart fill, kali ini saya akan mewarnai bola mata dengan warna hitam
dengan menggunakan smart fill:
8. Perhatikan bidang bulat yang melewati
garis mata yang kita buat tadi. Saya buat melebihi dari garis mata agar
sama bentuk bulat mata yang asli dengan bentuk mata yang akan kita
vector nanti. Stepnya adalah, kita buat bulatan dengan “elipse tools”
untuk membuat bidang yang bulat sempurna dengan menekan tombol CTRL
ketika kita drag bidang bulat yang kita inginkan. Lalu sesuaikan bulatan
yang belum terisi warna tersebut sampai sama dengan posisi bola mata
sebenarnya. Klik “Smart Fill”, kemudian klik pada object yang ingin
anda isi warna. Apabila warna yang dihasilkan tidak seperti yang anda
harapkan, bisa anda ganti warna sesuai yang anda kehendaki dengan klik
panel warna yang ada. Klik kanan untuk mewarnai “outline/garis luar”,
dan klik kiri untuk mewarnai “inline/bidang”.
9. Eyedropper adalah tools yang bisa
kita gunakan untuk mencuri warna. Kita dapat ambil berbagai macam warna
yang ada dalam bidang apapun. Meskipun object yang ingin kita ambil
warnanya memiliki format bitmap maupun Vector.
10. Kali ini, eyedropper kita
gunakan untuk mendapat turunan warna apa yang cocok untuk vector yang
akan kita buat. Misalnya untuk pewarnaan kulit. Kita gunakan warna
coklat tua hingga coklat muda. Turunan warna itu akan kita dapat dengan
mengaktifkan Eyedroper dan klik pada daerah yang ingin kita ketahui
turunan warna apa saja yang ada, dan yang mungkin cocok sebagai warna
vector kita. Warna yang diambil oleh “eyedropper” akan masuk kedalam
“Docker Colour Window” yang berada disisi kanan lembar kerja anda.
Penerapan
1. Pertama, buat garis mata sesuai gambar asli.
2. Tumpuk dengan bidang bulat.
3. Gunakan smartfill. Warnai masing-masing bidangnya. Dan hapus bidang bulat yang berlebih.
4. Berikan sedikit perbedaan gelap
terang pada sudut-sudut mata. Dengan menggunakan Bezier tools,
smartfill, dan eyedropper jika diperlukan.
5. Tambahkan sedikit pemanis di bagian mata agar terlihat lebih hidup.
6. Sekarang buat sisi gelap terang di
sekitar matanya. Gunakan Bezier tools, smart fill dan eyedroper untuk
mendapatkan warna yang sesuai warna aslinya.
7. Copy menjadi dua, lalu lakukan mirroring untuk kedua mata.
8. Buat pula bagian alis dengan Bezier tools.
9. Lihat hasil vector kita ketika dipasang background putih.
10. Vector di bagian mata sudah selesai.
Anda dapat melanjutkan dengan secara berturut-turut membuat vektor
untuk bagian bibir, hidung, wajah, kemudian sedikit bagian badan.
Cukup panjang ya? Meskipun demikian, saya harap prosesnya menyenangkan untuk anda ;-)
Sebenarnya popart lebih cepat dibuat di software-software berbasis vektor, sepertiAdobe Illustrator, CorelDRAW, Freehand, dan software lainnya yang sejenis. Bahkan kalau anda orang yang teliti dan bisa bersabar, membuat WPAP dengan Microsoft PAINT pun pasti bisa. :P
Demikian sedikit pengenalan tentang WPAP, saya rasa banyak sekali kekurangannya jadi saya memohon maaf.
Belum ada ketentuan yang jelas mengenai bagaimana "sebaiknya" membuat WPAP. Mungkin hanya dari bapak Wedha sendiri yang bisa menjelaskannya.
Belum ada ketentuan yang jelas mengenai bagaimana "sebaiknya" membuat WPAP. Mungkin hanya dari bapak Wedha sendiri yang bisa menjelaskannya.
Sumber :http://www.ahlidesain.com/tutorial-cara-membuat-wpap-dengan-photoshop.html , http://yusuf25765.blogspot.com/2013/08/edit-foto-biasa-menjadi-wedha-pop-art.html , http://mediabisnisonline.com/cara-membuat-foto-vektor-dengan-coreldraw/
sama saya mau berterimakasih kepada sumber - sumber Empunya beberapa Artikel ini... karena mereka Detail banget kasih info..





































susah neng
ReplyDeleteSedikit Rumit yahh ... tapi monggo di coba lagi siapa tau bisaa..!! sabar dan semangat teruss. :)
ReplyDeleteAq suka dengan art.a terbaik lh buat qu...thanks yh udh berbagi....sukses buat kamu....aq ksih like buat ini....
ReplyDeleteklo pakek indesign bisa nggak .,???
ReplyDeleteBuat mas Dery : Ok mas makasih ,, kalo ada wacana bagus share yahh mass,, maklum masih perlu banyak belajar..!!
ReplyDeleteBtw mas Muhammad Aqwam Thariq==> mungkin bisa kan InDesign sendiri program berbasis vektor seperti Illustrator, saya blum pernah nyoba sihh maklum bisanya cman pke "sOtosop" ama Corel :) :) nanti kalo bisa share yahh mas di tunggu artikelnya :) :)
ReplyDelete